【傘忘れ防止!】LINE botで自動配信する天気予報システム構築

こんにちは。今日は「天気予報データをLINEへ連携する方法」について解説したいと思います。
朝の忙しい準備の中で、天気予報をチェックするのを忘れたことはありませんか?仕事が終わってオフィスを出ると雨が降ってて、「朝、天気予報を確認しておけば…」と後悔した経験は誰にでもあるかと思います。
もしLINEが毎朝、その日の天気予報を教えてくれたらどうでしょう?外出する際に傘を持つかどうか、その小さな判断が、一日の気分や計画に大きく影響することもあります。この記事では、そんな小さな忘れ物からあなたを守る方法をご紹介します。
1つずつ丁寧に解説しますので、もう傘を忘れることのない毎日を実現しましょう。
本記事のゴール
本記事の目標は
『朝6:00に当日の天気と気温をLINE配信する』
です。しかし、この目標を達成するためには天気と気温の情報を提供するサービスからデータを取得する必要があり、その過程で費用が発生する可能性があります。具体的には、OpenWeatherのAPIキーを利用する際の費用について後述します。この点を事前にご理解ください。
ロードマップ
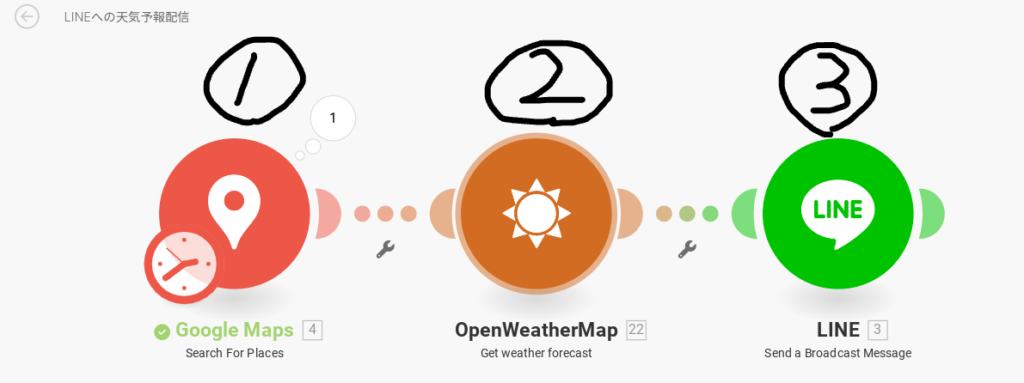
以下にロードマップを示します。
今回も自動化ツールの『Make』を使って開発をしていきますのでアカウント作成をしてください。
※上記から登録すると、今なら1ヶ月間無料でProプランを利用できます。お試しにはちょうど良いかと思います。また、課金登録をしない限り、料金が請求されることはありませんのでご安心ください
外部のサービスを『Make』上でつなぎ合わせるので各サービスのAPIキー情報が必須となります。対象のサービスは以下となります。
① GoogleMaps・・・位置情報を取得するために使用します。
② OpenWeather・・・お天気情報を取得するために使用します。
③ LINE・・・LINEへ通知するために使用します。
『Make』上でシステム構築をしていきます。
朝6:00にシステムが動くように設定します。
事前準備
『Google Maps』 APIキー情報
『Google Maps』のAPIキー情報取得方法については以下の記事で解説しておりますので参照してください。これによりGoogle Mapsにある膨大なデータへアクセスすることができます。

『LINE公式アカウント』APIキー情報
配信する用のLINE公式アカウントとそのアカウントを操作するためのAPIが必要となります。
各手順については以下で解説していますので確認してください。

『OpenWeather』 APIキー情報
OpenWeatherは世界中の過去から現在に至るまでの気象情報を保持しています。APIも提供しており、そのデータへのアクセスが可能となっています。APIキー情報については以下の記事で解説しましたので確認してください。

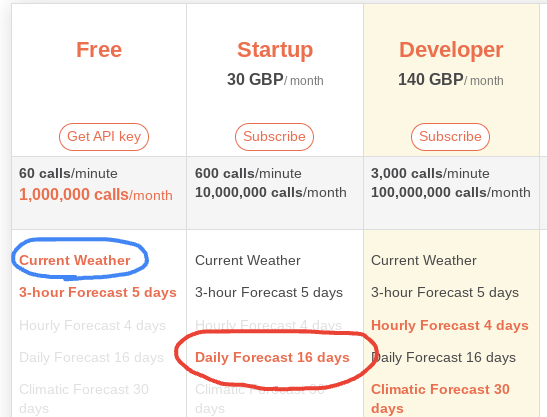
さて、基本的に無料で使えるOpenWeatherのAPIですが、『Make』上で目的を実現しようと思うと下の赤丸の「Daily Forecast 16 days」が必要となります。
しかし、Freeプランだとこちらがありません。そのため、今回のゴールを実現する場合にはStartupプラン以上をサブスクする必要があります。
一方で青丸の「Current Weather」はFreeプランでも利用可能です。この「Current Weather」は今現在の天気と気温を把握できるのできるのみで予報の情報を取得することができません。お試しでOpenWeatherのAPIを使ってみたい場合はこちらの機能を使うことになります。

「3-hour Forecast 5days」が使えそう!と思ったのですが、Make上だとこれが使えなかったです。なんとなく理由はわかってるのですが説明は割愛しますm(_ _)m

システム構築手順
まずは『Make』モジュールの完成図をお見せします。①〜③順にモジュールの設定方法、最後にスケジュール設定の方法について解説します。

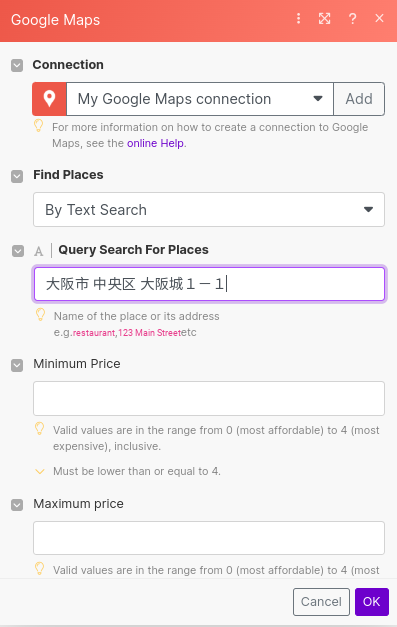
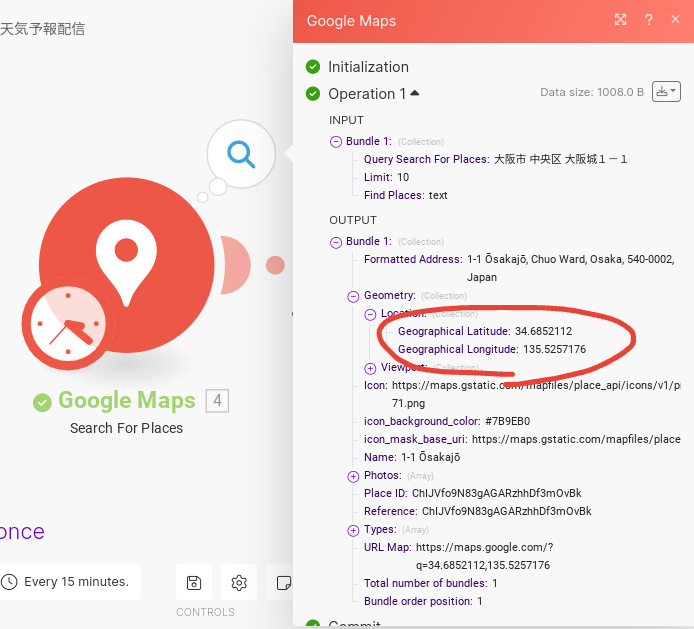
①『Google Maps』<Search For Places> モジュール
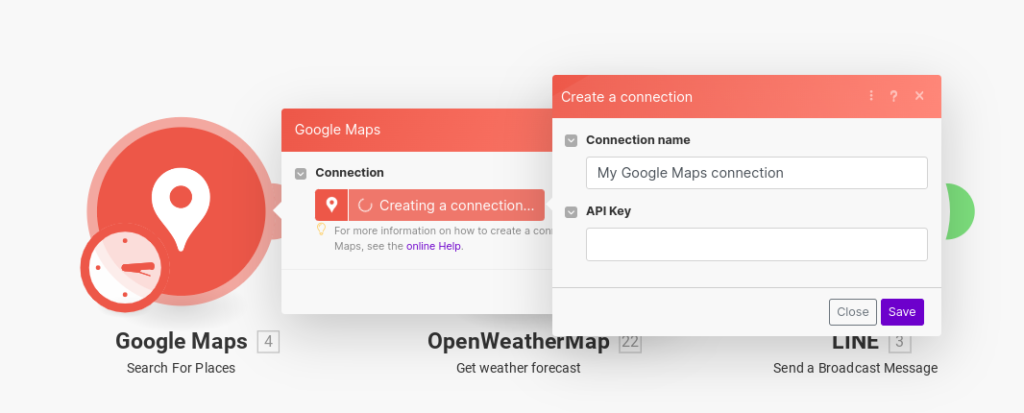
まずはConnectionをクリックして前章で取得した『Google Maps』APIキー情報を入力してください。

「Query Search For Places」に天気&気温を取得したい住所を入力します。

今回は住所ベタ書きにしていますが、変数にしておいて他のモジュール(LINEとか)から値をもらって処理させるのもアリです。

モジュールを右クリックして「Run this module only」を実行しましょう。問題なければ以下のように出力されるはずです。赤丸に囲ってる部分がほしかった座標情報となります。

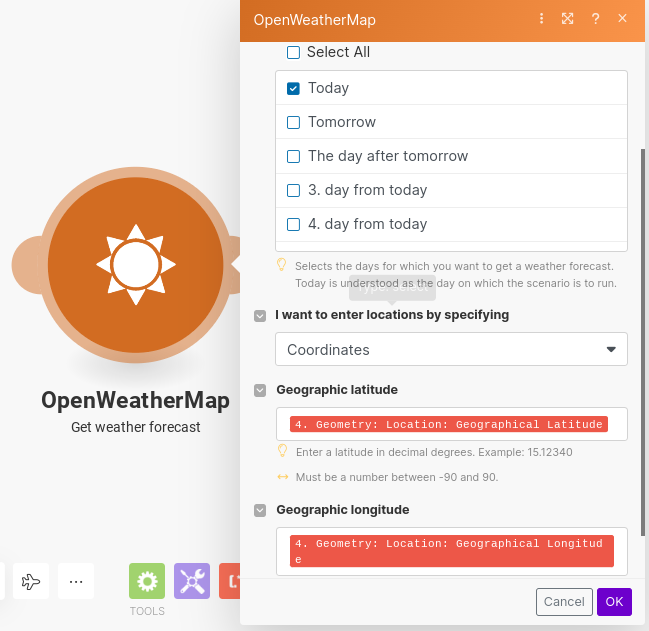
②『OpenWeatherMap』<Get weather forecast> モジュール
次に『OpenWeatherMap』の設定です。①と同じようにAPIキー情報を設定して接続します。そして、いつの気象情報がほしいかを指定します。今回は当日の情報がほしいので、「Today」を指定します。
最後に「Geographic latitude」と「Geographic longtitude」項目にGoogleMapsから取得した位置情報を設定します。
これで終わりです。

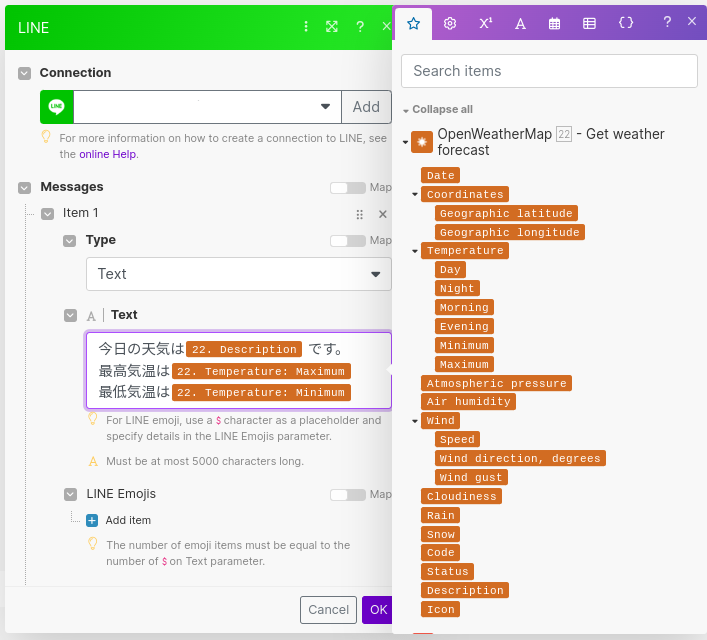
③『LINE』<Send a Broadcast Message> モジュール
『LINE』モジュールとLINE公式アカウントに接続してTextを以下のように設定します。

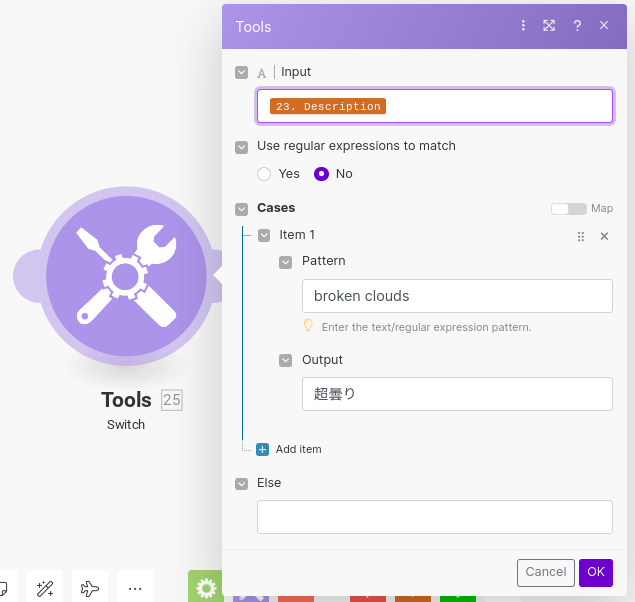
ただ、Descriptionは英語表記で返却されるため、日本語表記にしたい場合は文字変換して上げる必要があります。

文字の変換をしたい場合はToolsのSwitch機能を使ってもOKです。Toolsの設定は以下に貼っておきます。
めんどくさい場合はChatGPTと接続して翻訳してもらっても大丈夫です(^o^)

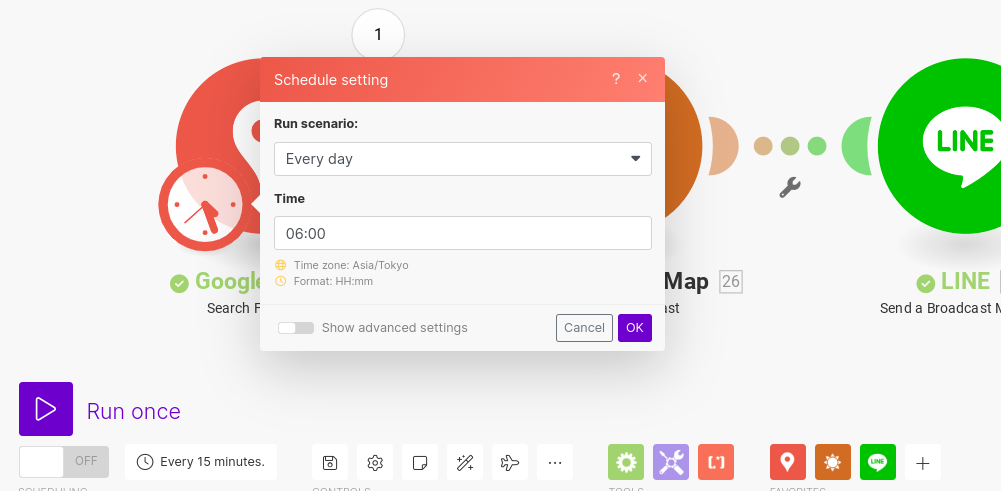
④スケジュール設定
最後に左下のスケジュール設定にて「Every day」及び「06:00」をセットして実装完了です。

まとめ
少し長くなりましたが、これで完了です。傘を忘れなくなるのに加えて、様々なAPIを使ってサービスを構築する良い練習になったと思います。