【たった20分】ChatGPTを組み込んだシステムを作ってみる(後編)

こちらは「AIを使ったシステムに興味がある。実際に手を動かして作ってみたい。」という方たちへ向けた記事です。
前編ではMake上に『ChatGPT』のモジュールを配置して実行できるところまで解説しました。まだ確認してない方は以下を参照の上、先に進むようにしてください。

今一度、今回のゴールを確認します。
「スプレッドシートに書かれている内容をインプットにChatGPTを動かし、スプレッドシートにアウトプットする」
前編でも述べましたが、今回はとてもシンプルシステム構築に思えますが、これができるようになると様々な応用を考えることができます。例えば、「スプレッドシート」をLINEに変えたらLINE→ChatGPT→LINEの仕組みを構築することができます。また、LINE以外の有名なサービス(例えばGmail、Instagram etc.)に置き換えたらどうでしょうか?基本を理解していればあとは自分のやりたいようにシステム構築できるようになります。
では、後編を進めていきましょう。
システム構築手順(続き)
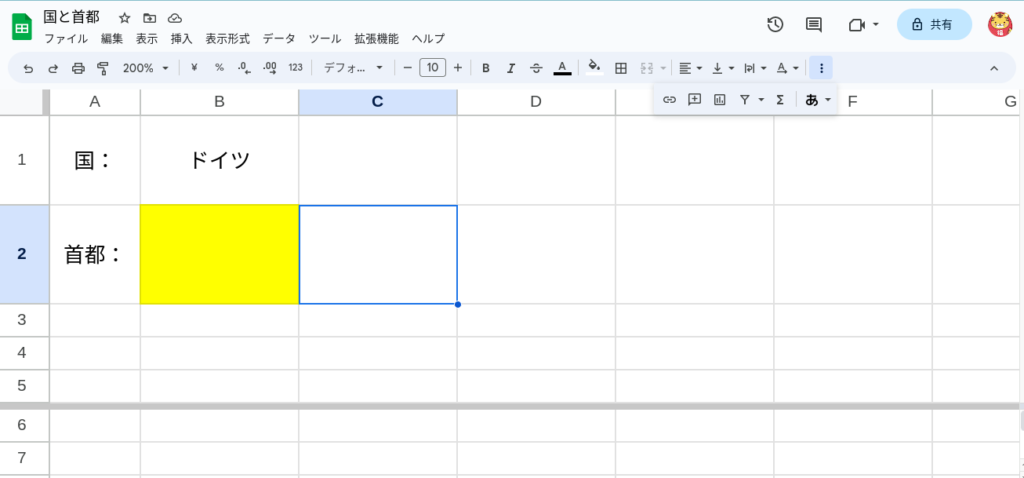
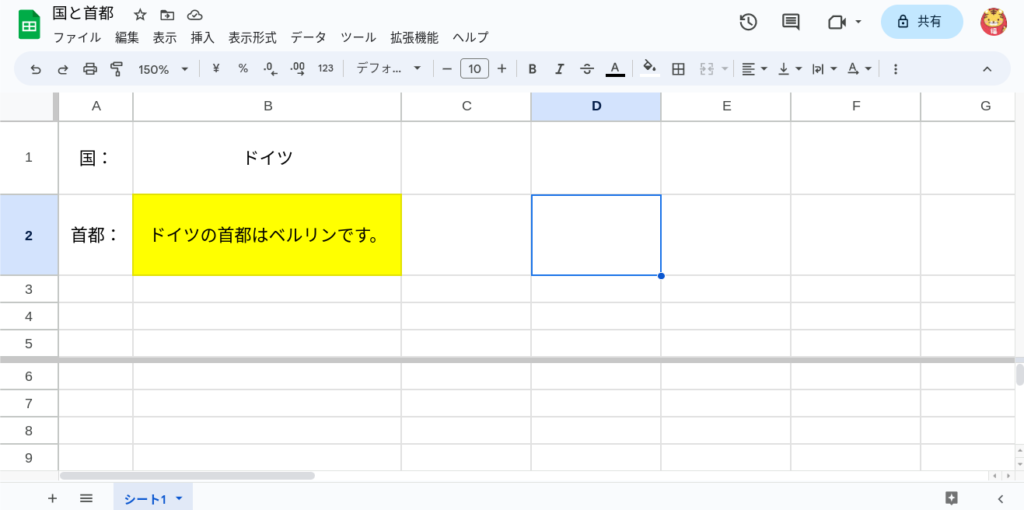
まずはこんなシートを作ってみましょう。

「国:」の値(A2セル)に国名を指定して、その首都をChatGPTに聞いた結果を「首都:」の値(B2セル)に出力することを考えます。
簡単にデータの流れを整理すると以下のようになります。
① スプレッドシートの「国:」の値(A2セル)を取り出す(出力:ドイツ)
② ChatGPTへセルの情報を渡す(入力:ドイツ、出力:出力結果)
③ 出力結果を「首都:」の値(B2セル)に書き込む(入力:出力結果)
上記を基にMake上にシステム構築していきましょう。
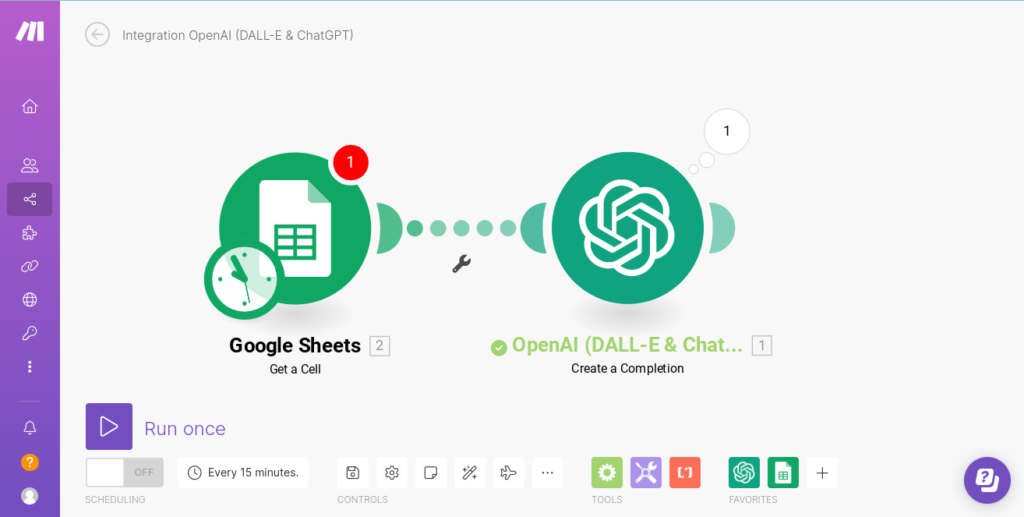
まずは、「Google Sheets」モジュールの<Get a Cell>をChatGPTの左側へ配置します。これにより、Google Sheetsの特定のセル情報を取り出して変数として『ChatGPT』モジュールへ渡します。

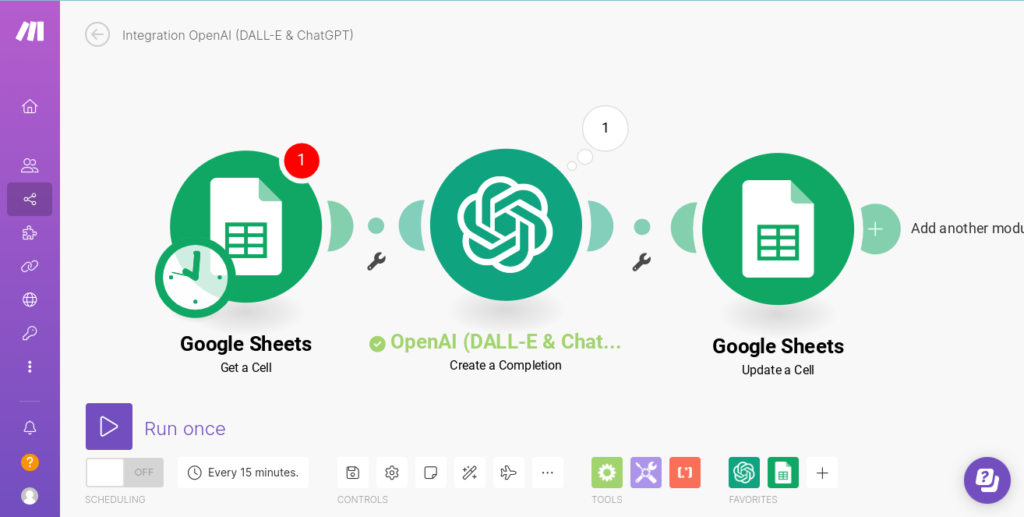
次に特定のセルを更新する必要があるので「Google Sheets」モジュールの<Update a Cell>を使いましょう。

これで一段落です。システムっぽくかっこいい雰囲気になってきました。
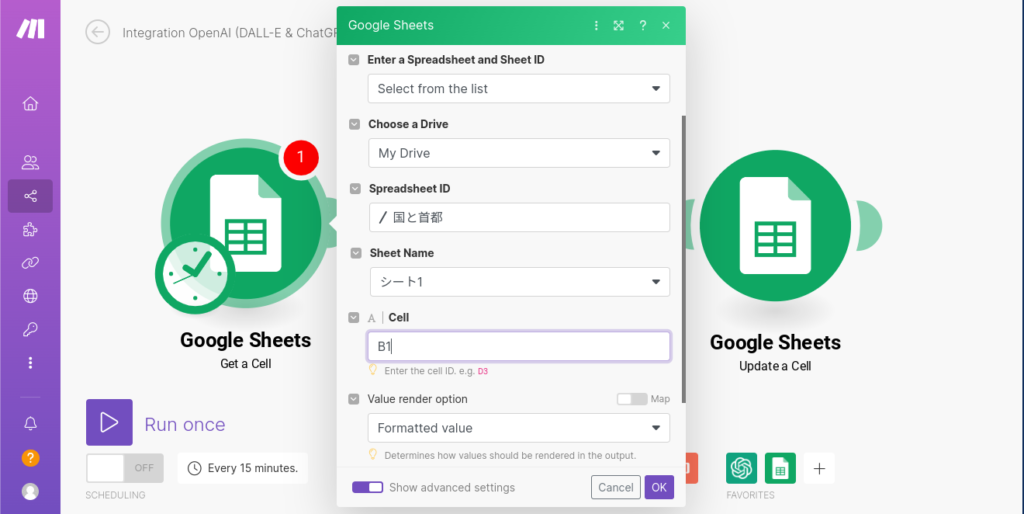
次にモジュールの設定をしていきましょう。まずは左の「Google Sheets」モジュールをクリックしてスプレッドシートのパスを指定し、値を取得したいセルを設定します。今回ですとB1の「ドイツ」となります。

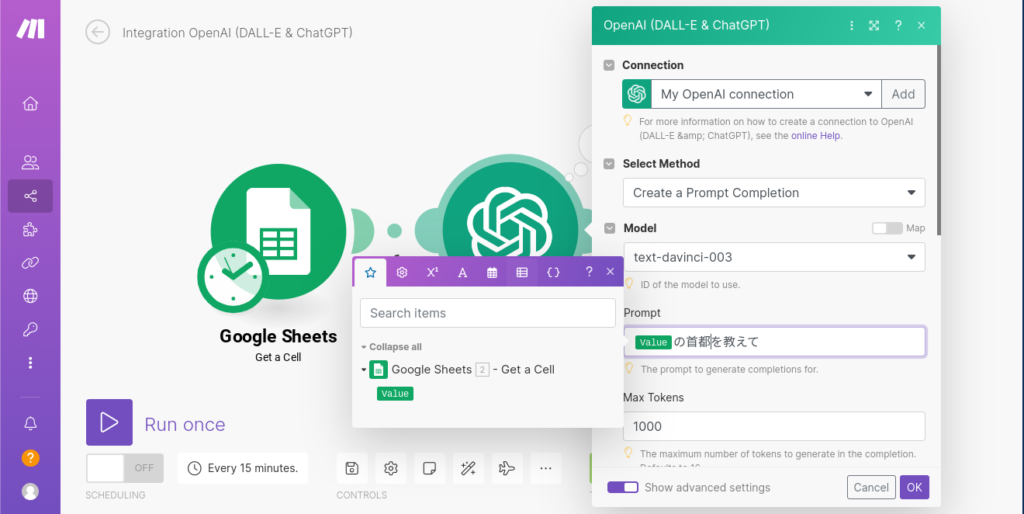
次に真ん中にある「ChatGPT」モジュール の設定をします。前編の記事にてセットアップは完了しているので今回は「Prompt」の設定を変えます。左の<Get a Cell>で取得した値を変数として「Prompt」に設定します。これでスプレッドシートの値を変えるだけで「ChatGPT」に渡す変数を自由自在に変えることができます。

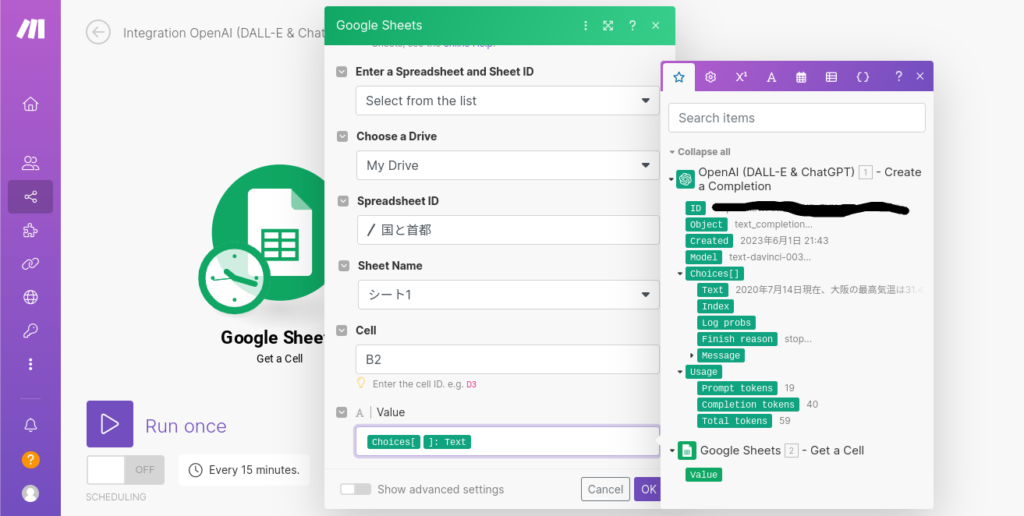
最後です。右にある<Update a Cell>を使ってChatGPTの出力結果をスプレッドシートへ反映させます。さっきと違うのは「Cell」と「Value」です。「Cell」は更新したいセルの場所を指定するので今回は「B2」となります。「Value」は何の値をスプレッドシートのセルに反映するか?という項目ですので、こちらはChatGPT の出力結果(Text)を設定します。

これで終わりです。では、左下の「Run once」ボタンを押して、スプレッドシートを確認してください。

スプレッドシートの「B2」にChatGPTの出力結果が返ってきてるのがわかります。この「国:」の項目を変えて実行するだけで違う結果が返ってくるので確認してみてください。
これで当初の目標だった
「スプレッドシートに書かれている内容をインプットにChatGPTを動かし、スプレッドシートにアウトプットする」
を実現できました。
まとめ
前編と後編に渡ってChatGPTを使ったシステムを構築してきました。少し長丁場になってしまいましたが、慣れてくるとホント簡単にシステム構築できるようになります。タイトルにもある通り、このレベルのシステムであれば20分もあれば構築できてしまいます。(今回は下準備が長かったと思います。)冒頭に述べましたが、スプレッドシートを別のモジュールに変えることが可能と考えると組み合わせは無限大なので、自分が持つ想像力をフル活用して自分のオリジナルのシステムを構築してください。