VSCodeのSSH接続とGitHub連携手順|ConoHa VPS
こんにちは。この記事ではエンジニアの皆さんが大好きなVisual Studio Code(VSCode)をConoHa VPS上で使用するためのセットアップ手順を詳しく解説します。
また、後半ではVSCodeと拡張機能を用いたGitHubとの連携方法について解説します。これにより開発してるプログラムのバージョン管理まで可能となります。
前提条件
<接続先VPSサーバ情報>
サーバ:ConoHa VPS
OS:Ubuntu22.04
・VSCodeインストール済み
・Githubのアカウント取得済み
・SSHの設定(公開鍵認証と/.ssh/config作成)済み
特にSSHの設定は必須ですのでしっかりと設定を終わらせておきましょう。
手順に関しては以下の記事を参照してください。



『Remote Development』の設定
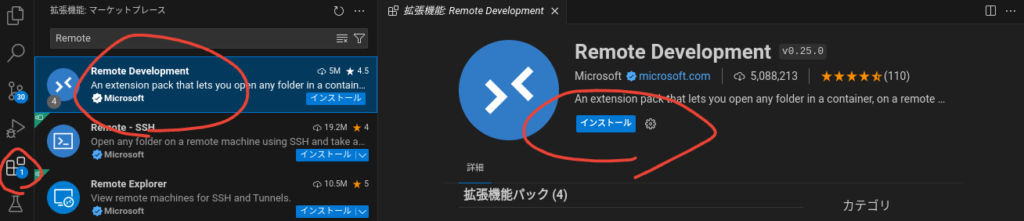
VSCodeを開いたら左のバーにある拡張機能をクリックして「Remote Development」をインストールしましょう。これでリモートサーバにある資材を追加/編集することができます。

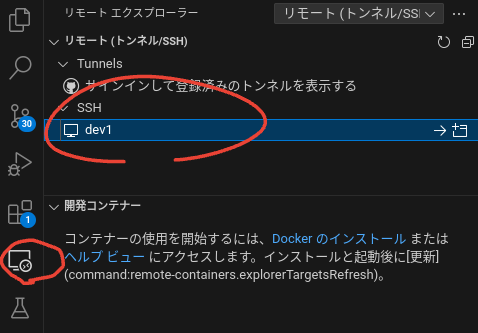
事前に.ssh/configファイルを設定しておくと、「SSH」に接続ホスト名が表示されます。これにより、簡単にリモートサーバに接続できます。(事前準備のセクションを参照)

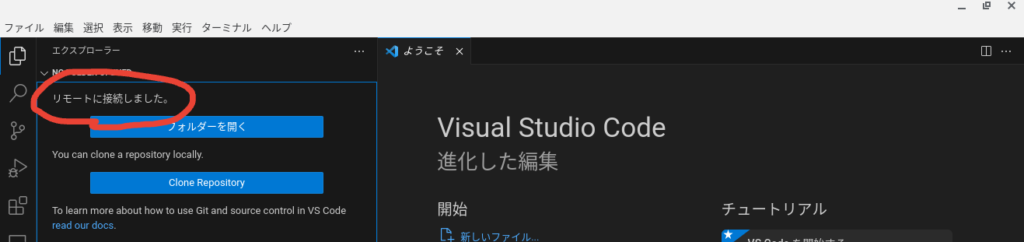
「リモートに接続しました。」というメッセージが表示されれば、リモートサーバへの接続が成功したことになります。

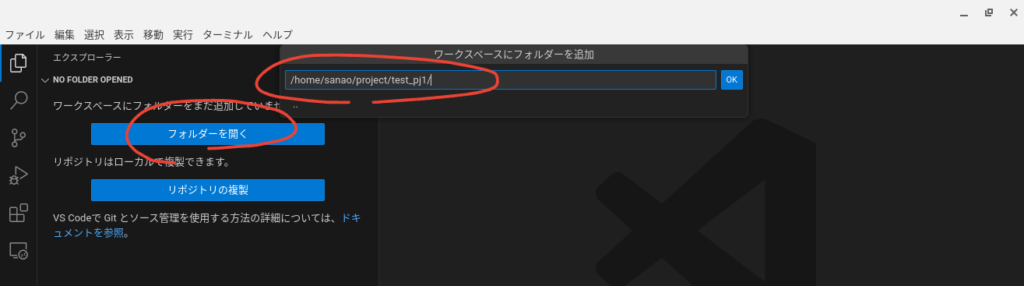
「フォルダーを開く」をクリックし、「ワークスペースにフォルダーを追加」を選択します。

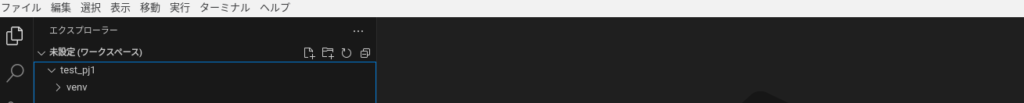
プロジェクトを選択して「OK」を押します。これで、リモートサーバ上のプロジェクト作業を開始できます。

『venv』フォルダはPythonの仮想環境に関連するものです。これは、プロジェクトごとにPythonのバージョンやライブラリを分けたい場合に使用します。基本的なリモート作業には影響しませんので、無視しても構いません。

GitHubとVSCodeの連携
GitHubとVSCodeを連携させる前に用語の整理をします。GitHub上でのプロジェクトは「リポジトリ」として管理されます。リポジトリとは、プロジェクトに関連するファイルやディレクトリ、それらの変更履歴を保存する箱のようなものです。
| ローカルリポジトリ | 個々の開発者のPC内に設置されるファイル保管場所です。作業中のプロジェクトの全ファイルやディレクトリ及びその変更履歴が格納されます。 |
| GitHubリポジトリ | GitHubが提供するインターネット上にあるファイル保管場所です。ローカルリポジトリと同様の情報を格納できます。 |
ローカルリポジトリは個人の作業スペースであり、GitHubリポジトリはチームやコミュニティでコードを共有するためのプラットフォームです。ローカルリポジトリへの変更に内容をGitHubリポジトリへプッシュしながら開発を進めるイメージです。
今回はGitHubリポジトリに作成したファイルを反映させるところまで説明します。流れは以下です。
※ローカルリポジトリというのは今回でいうとSSH接続先の環境(ConoHa VPS)を指します。
ローカルリポジトリを作成してファイルをコミットする
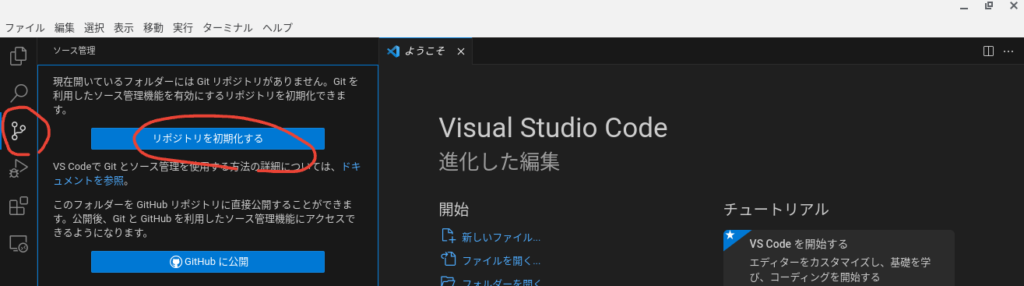
ローカルリポジトリは「リポジトリを初期化する」を押してください。

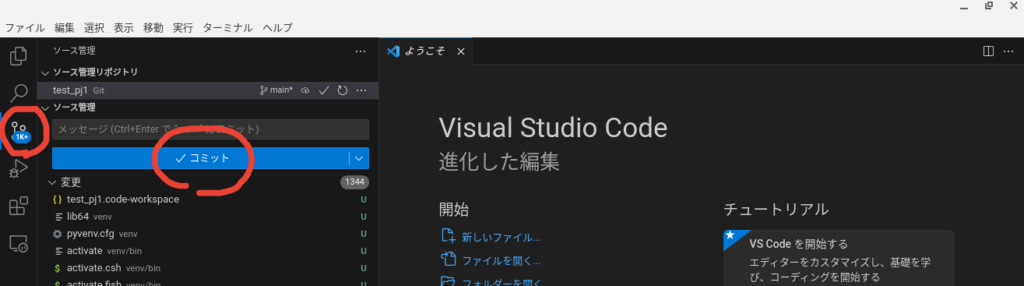
適当なファイルを作ったら「コミット」してみましょう。

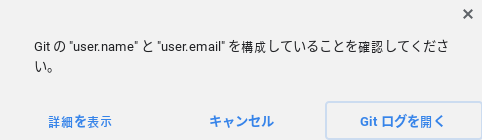
「Gitの”user.name”と”user.email”を構成していることを確認してください。」のエラーが出る場合があります。Git でコミットを行う際に user.name と user.email の設定が必要であり、これらの設定がないとGit はコミットの作者情報を識別できないのでエラーになってしまうのが原因です。

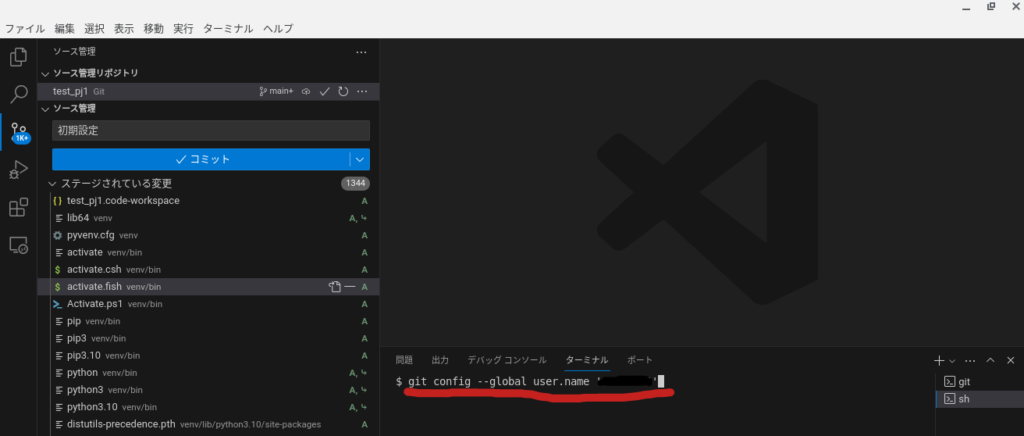
そのため、このソール画面から以下のコマンドを打ってください。
git config --global user.name 'GitHubのアカウント名'
git config --global user.email '登録したEメールアドレス@gmail.com'
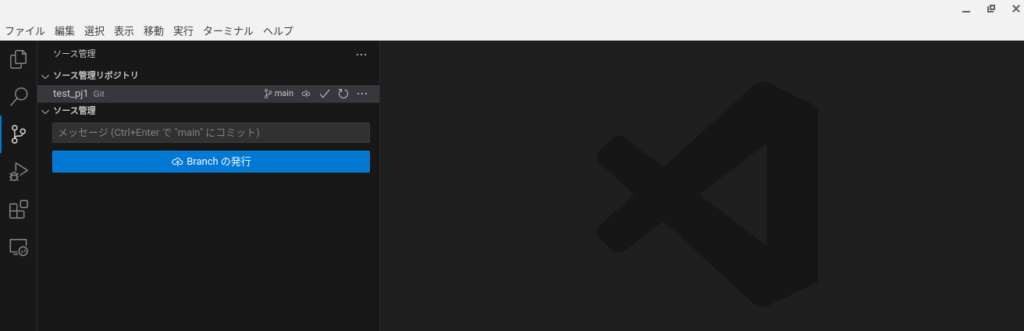
登録できたら再度「コミット」を押してみましょう。

これでローカルリポジトリへの登録が完了しました。
GitHubリポジトリを作成する
さて、次にGitHub側にリポジトリを作成しましょう。
上記からGitHubのサイトへログインします。
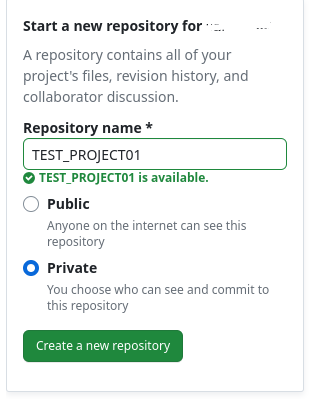
「Start a new repository for アカウント名」から任意のリポジトリ名を決めます。PublicとPrivateはどちらでもよいです。Pubulicの場合は誰でもそのリポジトリを見ることができ。Privateの場合は特定のメンバーに対して公開することができます。

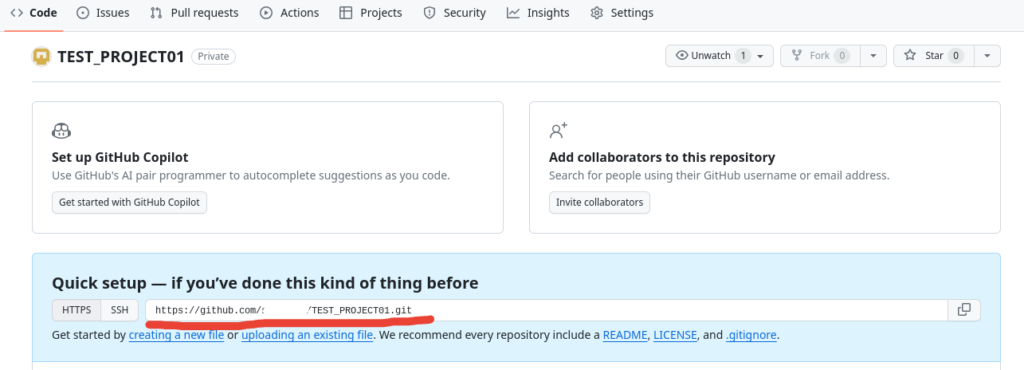
「Create a new repository」ボタンを押すと以下のような画面が表示されます。これでGitHubリポジトリが作成されました。赤線部分の「https://〜」は次の章で使うのでコピーしておいてください。

ローカル&GitHubリポジトリを紐づける
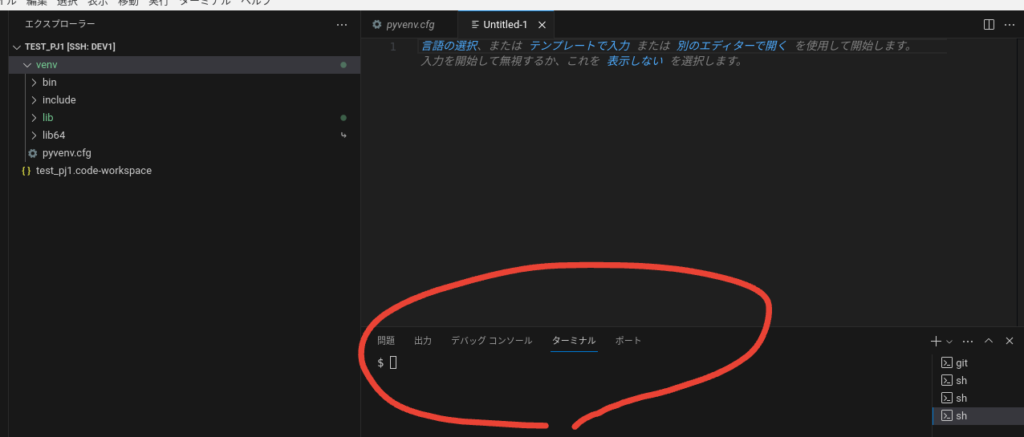
VSCodeに戻って下の方にあるターミナルからコマンドを入力します。

git remote add origin https://github.com/ユーザ名/GitHubリポジトリ名.git「https:〜」の部分は前のセクションのURLに対応しています。このコマンドにより、ローカルリポジトリとGitHubリポジトリを紐づけることができました。
GitHubリポジトリへプッシュする
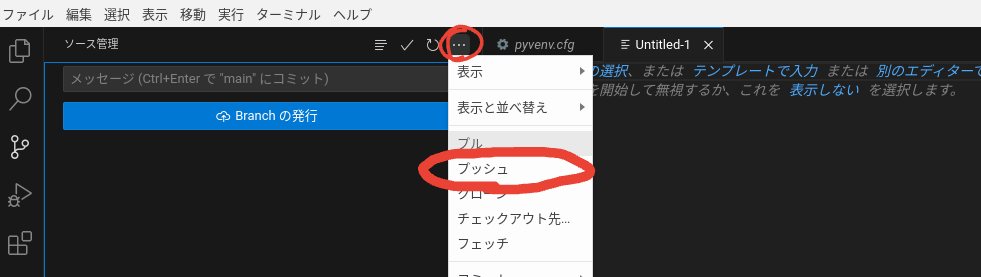
「…」を押して「プッシュ」ボタンを押します。これによりローカルリポジトリからGitHubリポジトリへの反映をします。

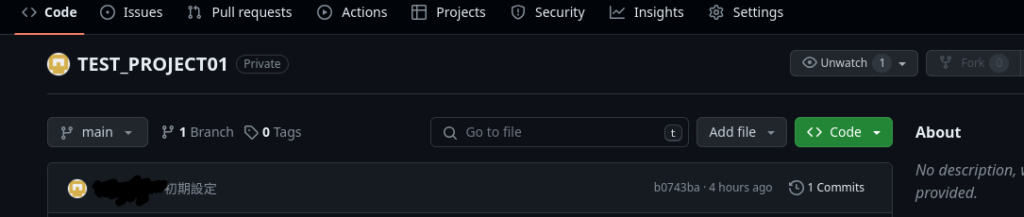
GitHubを見てみましょう。

無事、ローカルリポジトリの情報が反映されていることが確認できました。
Appendix
コミットしたくないファイルを定義する
プロジェクト配下に.gitignore ファイルを作成し、必要なファイルやディレクトリを無視する設定を追加します。
# macOSの隠しファイル
.DS_Store
# Pythonのキャッシュファイル
__pycache__/
*.pyc
# Node.jsのモジュール
node_modules/まとめ
本記事ではVSCodeからConoHa VPSにSSH接続して資材を編集する方法と、VSCodeとGitHubを連携させる手順について解説しました。これらの設定を一度行ってしまえば、以後の開発作業が大幅に効率化されます。また、本ガイドを通じて、開発チーム内での知識共有や新規メンバーの導入プロセスもスムーズに行えるようになります。