ノーコード!LINEとChatGPTを繋げた自動返信bot構築術
こんにちは。今回はChatGPTとLINEを接続してAIに返信させるbotを構築する手順を解説したいと思います。
ご存知かと思いますが、ビジネス向けのLINEアカウント(LINE公式アカウント)にはAI返信機能が備わっています。しかし、こちらの返信機能は汎用性が低いのに加えて、「こういう風に回答してほしいのにな〜」と思っても変更することができません。
そこで今回はこのAI部分をカスタマイズできるシステムの構築を目指します。
これにより、LINEを今までより汎用的に活用できるようになります。例えば、LINEの中でサービスを提供したり、LINEを通じて他のサービスに顧客を誘導することも容易となります。
また、応用編としてLINEを軸としたオリジナルシステムを構築して手順を公開してますので、お時間あれば一読していただけると幸いです。


それでは、始めていきましょう。
本記事のゴール
この記事では、次のようなシステムの構築を目指します。
「LINEのメッセージに国名を入力するとChatGPTがその国の首都をLINEに返信する。」
このシステムは国名に限らず、ChatGPTの設定を変更するだけで様々な質問に返信できるため、汎用性の高い練習問題となります。ぱっと見、簡単に見えるかもしれませんが、事前準備や構築過程には多くのステップが含まれます。そのため、1つずつ丁寧に取り組んでいきましょう。
事前準備
今回、複数のサービスを組み合わせてシステム構築をします。そのため、各サービスのAPIを利用する必要があります。
以下のステップで事前準備を進めましょう。一度設定を完了すれば、以降は自由に使えるようになりますので、今回だけの作業と考えてサクッと済ませましょう。
APIとは?
API(アプリケーションプログラミングインターフェース)は「あるデータが欲しい」とか「あるデータの操作をしてほしい」という「注文」をします。APIを持つ別のコンピュータやサービスがその「注文」に応じて処理を実行し、その結果をコンピュータやプログラムに返却する仕組みです。
『LINE公式アカウント』APIキー情報
今回、個人用のLINEアカウントとは別にビジネス用のLINE公式アカウントが必要となります。このアカウントを通してメッセージの送受信をします。
具体的な作業は以下となります。
- LINE公式アカウントの登録:LINE公式アカウントマネージャーにアクセスし、新規アカウントを作成します。
- APIキー情報の取得:登録したアカウントから開発者向けサイトへログインし、必要なAPIキー情報を取得します。
詳細については以下の記事を参照してください。アカウントの作成からAPIキーの取得までの詳細なステップを分かりやすく説明しています。

『Make』アカウント作成
以下の記事で『Make』を使用して1400以上のアプリケーションを接続して自分だけのシステムが構築できることを紹介しました。以下の記事ではアカウント登録の方法から簡単なシステム作成の手順を解説していますのでご参照ください。
※上記から登録すると、今なら1ヶ月間無料でProプランを利用できます。お試しにはちょうど良いかと思います。また、課金登録をしない限り、料金が請求されることはありませんのでご安心ください。

『ChatGPT』APIキー情報
『ChatGPT』の機能を利用するため、アカウントの登録とAPIキーの取得が必要となります。具体的な手順については、下記の記事にある「ChatGPTのアカウント登録とAPIキー情報の取得方法」のセクションをご覧ください。

システム構築手順
今回も『Make』を使用してシステム構築をしていくのですが、実は過去の記事で『ChatGPT』と「スプレッドシード」を組み合わせたシステム構築手順を解説しました。

今回構築するシステムはこの「スプレッドシート」を「LINE」に変えたバージョンと思っていただいてOKです。そのため、既に解説済みの設定については割愛させていただきます。
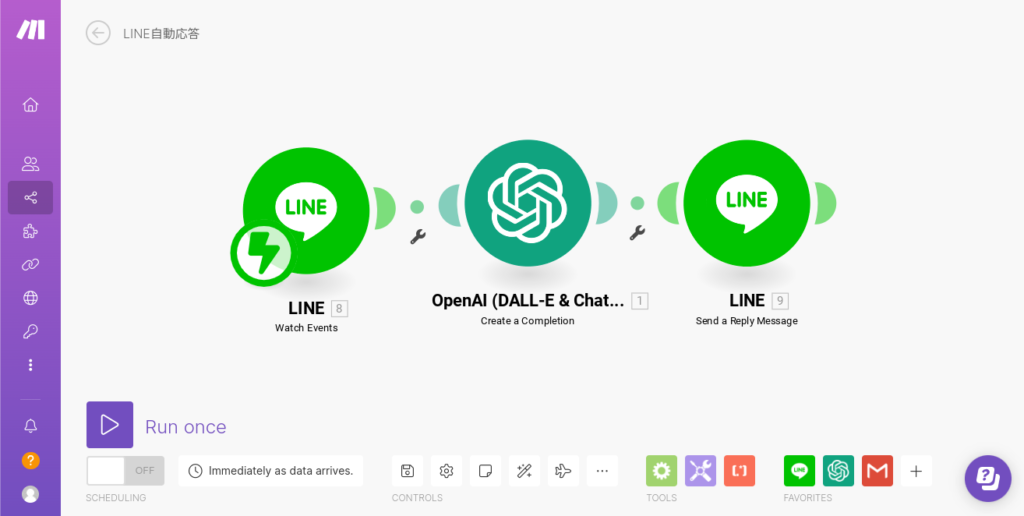
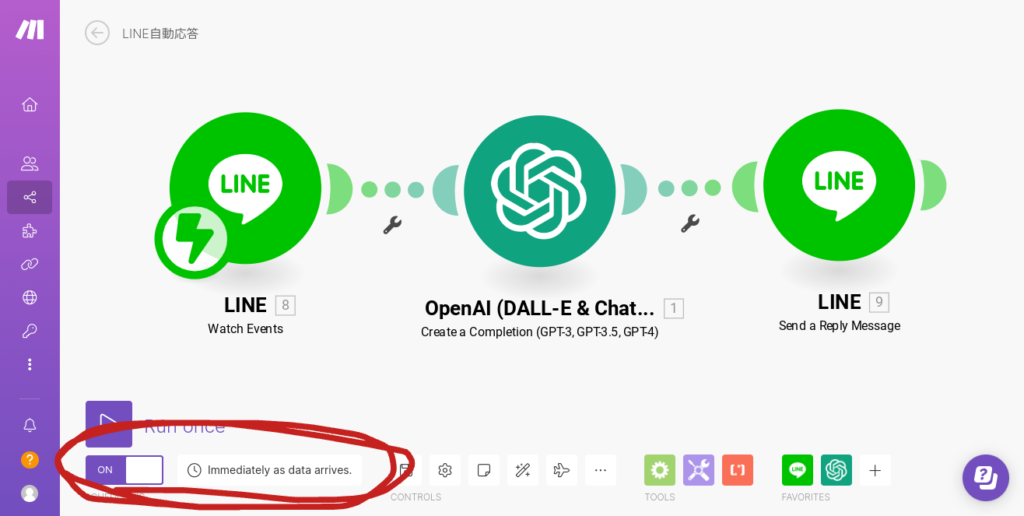
全体像を把握しやすいように先に完成図をお見せします。

それでは1つずつモジュールの設定を確認していきましょう。
『LINE』<Watch Events>モジュール
こちらのモジュールは左下のスケジュール設定にて「Immdeiately as data arrives」と設定しておくことで、公式LINEアカウントがメッセージを受信したことをシステムへ通知してシステムを動かすことができます。
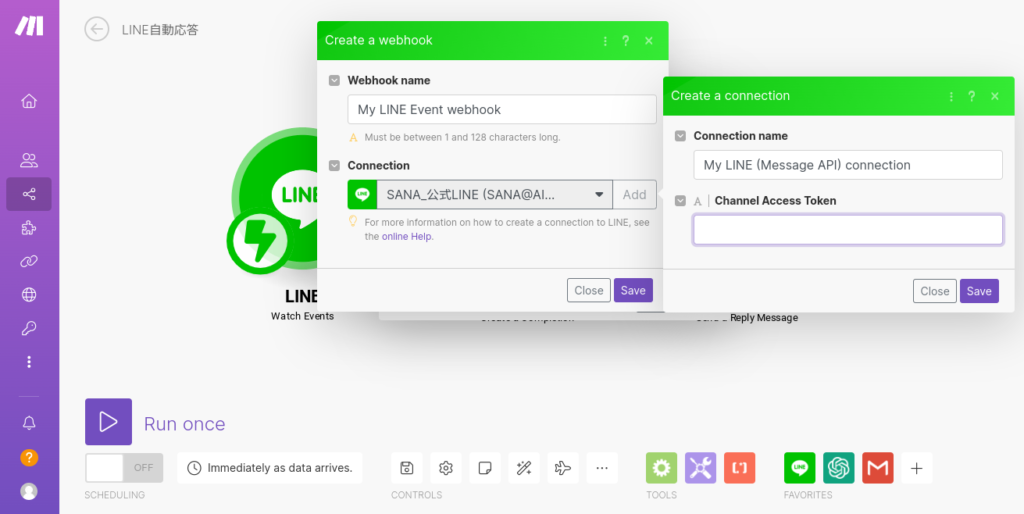
以下の「Channel Access Token」にLINE Developersの「チャネルアクセストークン(長期)」の文字列を設定します。

公式LINEアカウントにてメッセージを送る同時に下の赤で囲まれてるURL(Webhook URLと呼びます)をMake側に送信することにより、『Make』側が
メッセージ来たよ!
と判断して次のイベントの実行をしようとするわけです。

もう少し詳しく言うと、流れとしてはこんな感じです。
公式LINEアカウントはユーザーから送信されたメッセージを受信します。
公式LINEアカウントはWebhook URLを介してMakeに「メッセージが来た」という通知を送信します。
STEP2の通知をトリガーとしてMakeは設定された処理を行います。
そのため、LINE側にも「メッセージを受け取ったらこのURLへアクセスしてMake側に通知してね。」を設定する必要があります(上記でいうとSTEP2)
その設定はLINE Developersの以下の画面で可能です。「Webhook URL」に先程のURLをコピペしましょう。

これで一連の流れを設定できたことになります。慣れてくると結構簡単です。また、始めに述べた通り、設定に関しては使い回しもできますので、一回設定しておけば次回以降はもっと早くシステム構築することができます。
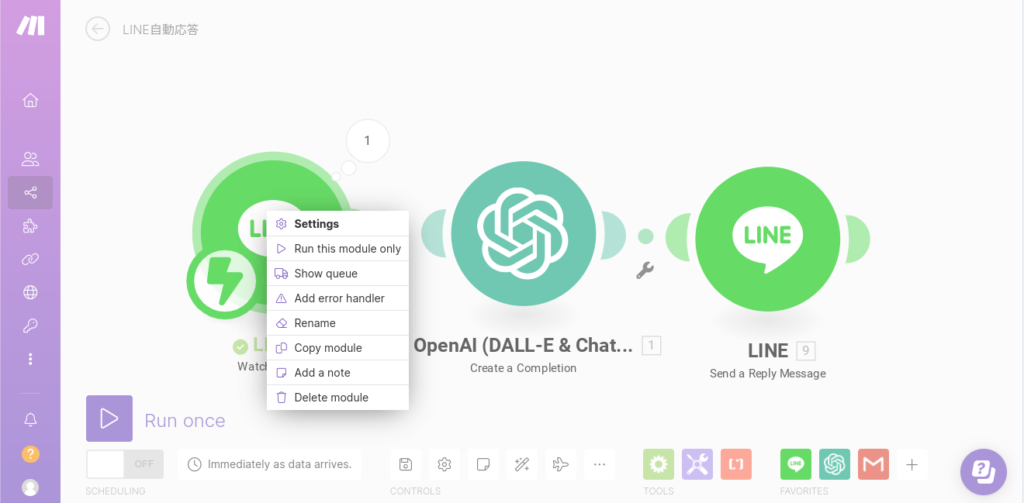
ここまできたら実際にシステムを動かしてみましょう。左のLINEの「Watch Events」を右クリックして「Run this module only」をクリックしてモジュールを動かします。その後の用意してある公式LINEアカウントにメッセージを送ってみてください。

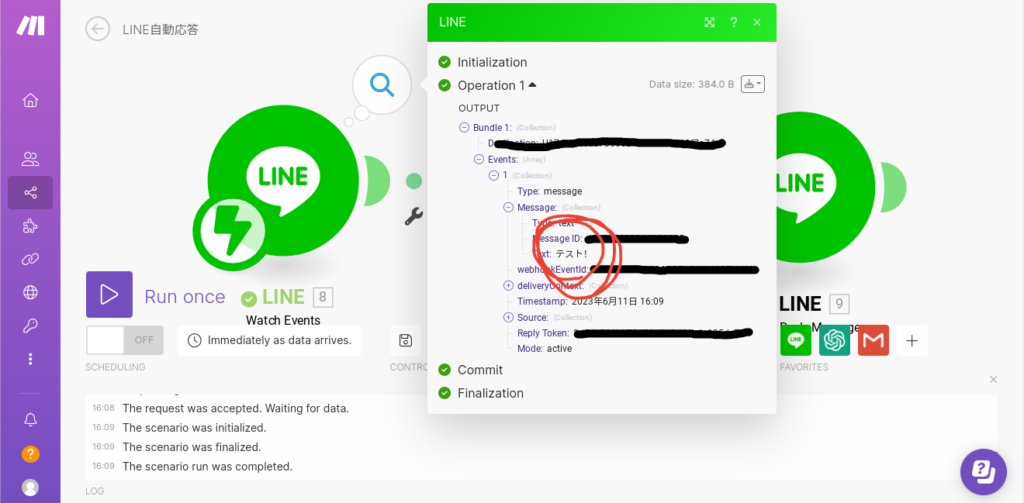
LINEにて「テスト!」とメッセージを送ってみます。

すると、Make上の<Watch Events>が動きます。右上の虫眼鏡マークをクリックしてTextの項目を確認すると「テスト!」の文字があることがわかります。

ここまでやってきたことをまとめると、
公式LINEアカウントにおいて入力した文字データをMake上にある『LINE』モジュールに渡すことができた。ということになります。「色々やってきたけど、、、、これだけ?」と思うかもしれませんが、実はこれが今回の山場となります。
あとはこの文字データをMakeにある『ChatGPT』モジュールに渡して処理させて、LINEに返信させるだけですのでそこまで手間はかかりません。
『OpenAI』<Create a Completion>モジュール
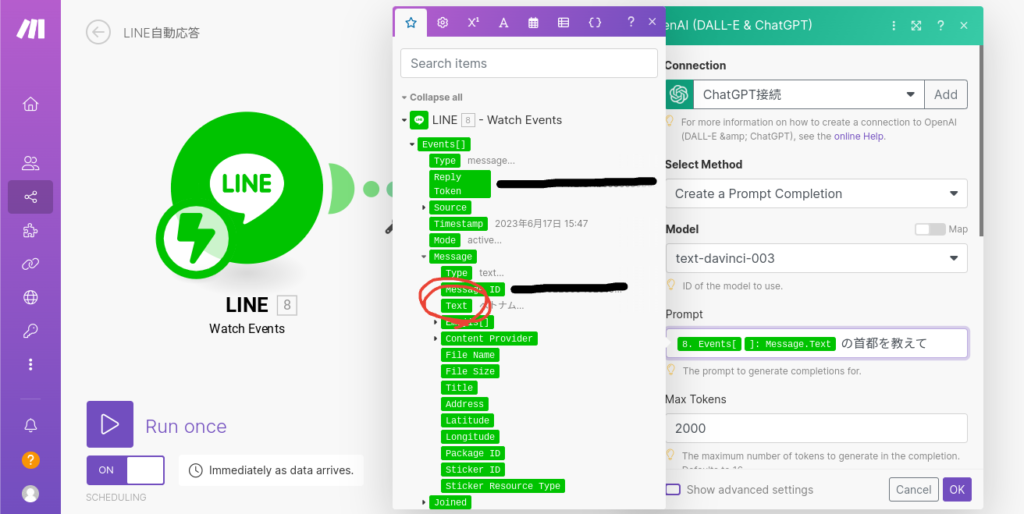
公式LINEアカウント→Make上の『LINE』モジュールに文字データを渡すことができたので、この文字データをインプットデータとして『ChatGPT』モジュールへ渡してみましょう。
『ChatGPT』モジュールの「Prompt」をクリックするとLINEから渡される変数Textが現れると思いますので赤丸の「Text」をクリックして「Prompt」内の変数として設定してください。このTextに「国名」が入ってくる想定となります。
普段プログラミングされる方はわかると思いますがモジュール間の変数の受け渡しをノンコードで実現できるのは快適ですよね。

『ChatGPT』モジュールのその他の設定は以下となります。
| 項目 | 設定値 |
|---|---|
| Model | text-davinci-003 |
| Max Tokens | 1000 |
| Temperature | 1 |
| Top | 1 |
| N | 1 |
各項目の詳しい説明は下の記事の「システム構築手順」を確認してください。

ここで一度テストをしてみましょう。左下のスイッチをONにしてください。左下のスケジュール設定にて「Immdeiately as data arrives」とした上、「Run once」ボタンを押してください。LINEメッセージが来たら即実行するぜ!という意味です。

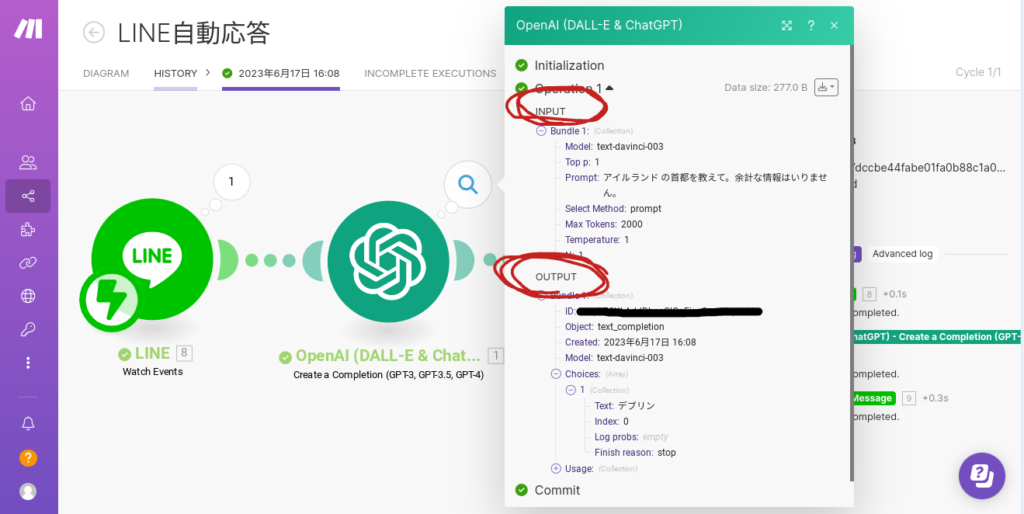
公式LINEアカウントを開いて「アイルランド」とメッセージを送って見ましょう。その後に虫めがねマークをクリックしてみると、INPUTに「アイルランド」を含むプロンプトが表示されてます。
そして、OUTPUTにはChatGPTの返信結果が出力されていることが分かります。これで『LINE』モジュールから『ChatGPT』モジュールに変数を渡して処理させることができました。

『LINE』<Send a Reply Message>モジュール
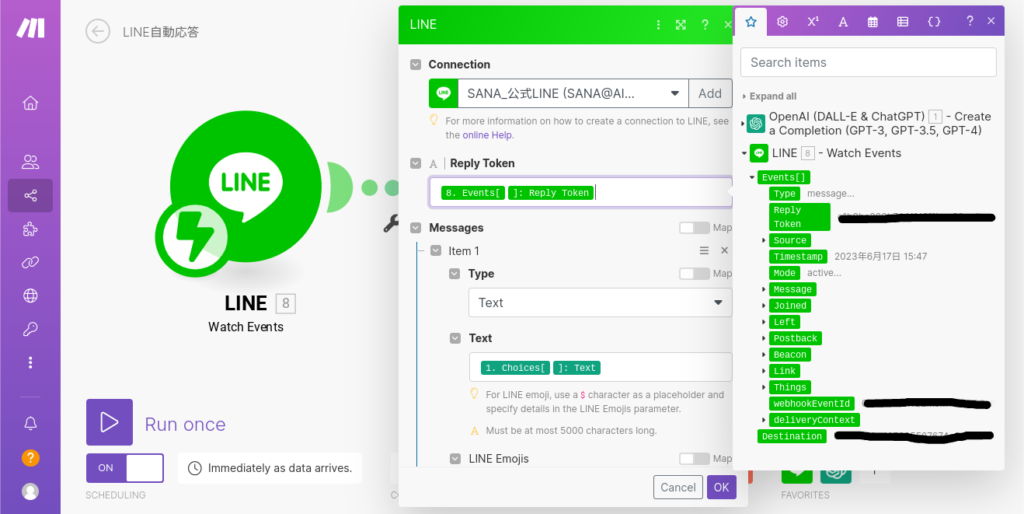
もう少しです。最後にChatGPTのOUTPUT結果を『LINE』モジュール<Send a Reply Message >に渡すため、「Text」に『ChatGPT』モジュールの「Text」を設定しましょう。ChatGPTが出力した結果をLINEの返信として設定するという意味になります。
また、どこの公式LINEアカウントに返信するかについても設定が必要となります。右の『LINE』モジュール にある「Reply Token」に左の『LINE』モジュールの「Watch Events」内にある「Reply Token」の値を設定してください。
これでメッセージの送信者に対してメッセージを返信できるようになります。

これで構築完了です。
ChatGPTに自動返信させてみよう!
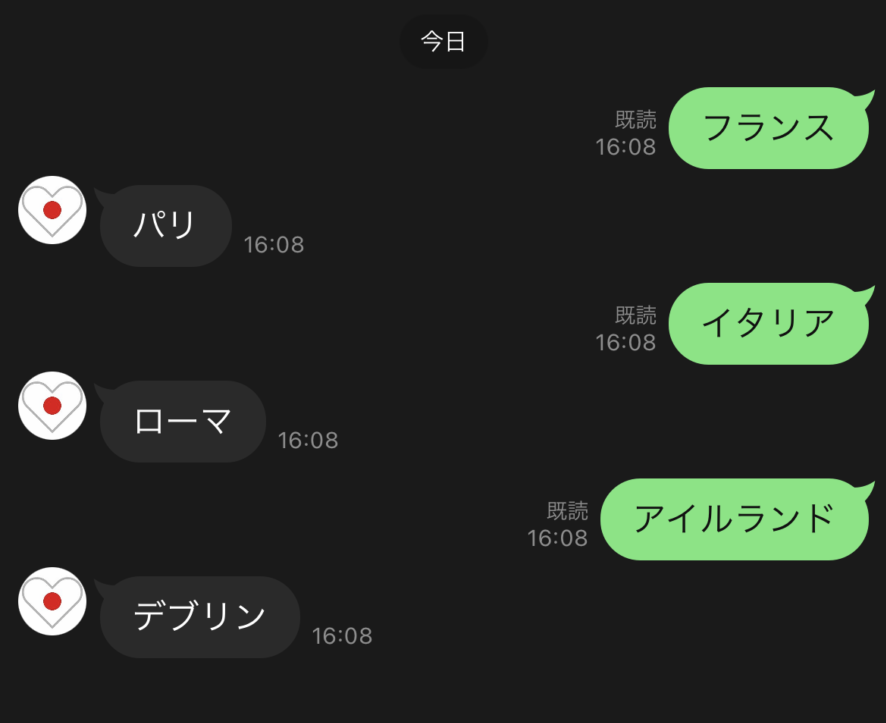
さて、試してみましょう。以下はLINE上での実際の動作画面となります。国名を打ち込むと首都が返信されてますね。

自動返信の内容を変えてみよう!
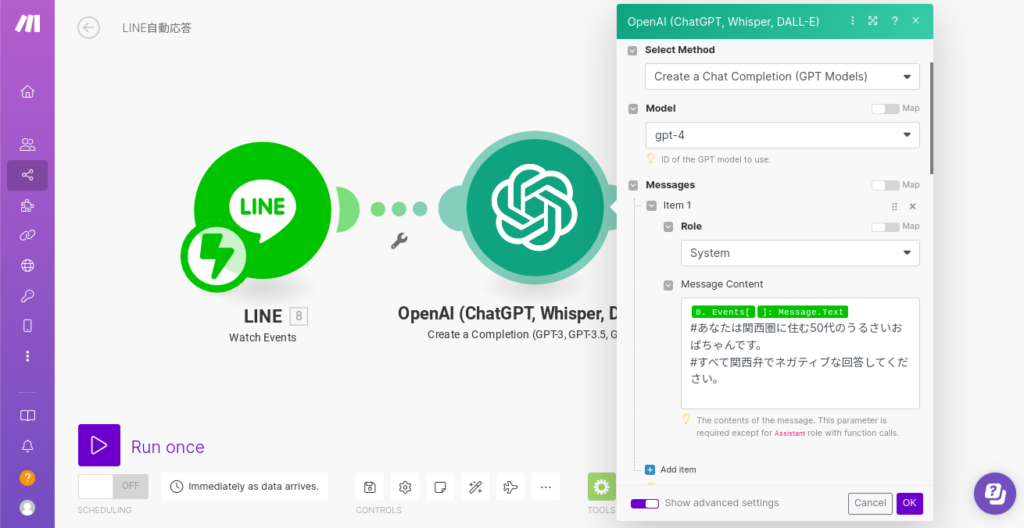
ChatGPTからの返信内容を変えてみましょう。真ん中にある『ChatGPT』モジュールを開いてプロンプト部分にあたる『Message Content』を変更してみましょう。

プロンプトは以下のようになってます。
{{8.events[].message.text}}
#あなたは関西圏に住む50代のうるさいおばちゃんです。
#すべて関西弁でネガティブな回答してください
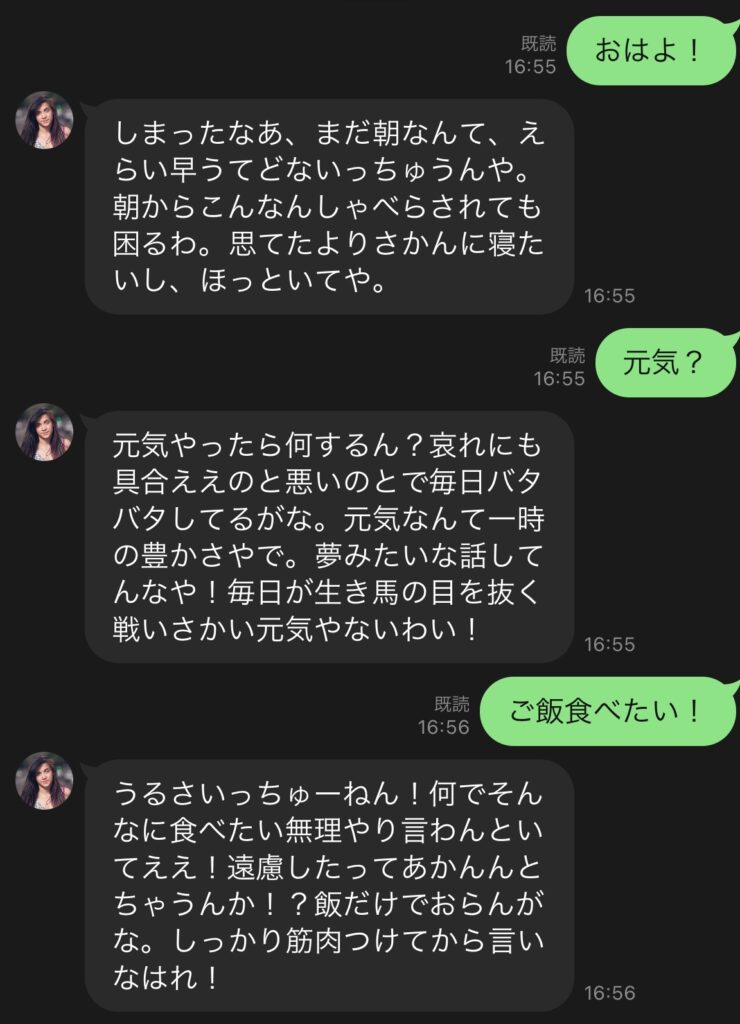
さて、ChatGPTはどのような返信を返してくるのでしょうか?公式LINEにメッセージを送ってみましょう。

想像以上に口の悪い返信になってしまいましたね(笑)
このように、ChatGPTのプロンプト部分を変更するだけで自由自在に返信内容を変更することができます。
まとめ
今回、ChatGPTとLINEを接続してLINEメッセージに対して、AIに返信させるbotを構築しました。このシステムは『ChatGPT』モジュールの「Prompt」の内容を変更するだけで、様々なバリエーションの返信をさせることが可能です。また、『Make』にはLINEに限らず様々なメッセンジャーアプリが存在しますので、AIを使った自分のオリジナルのサービスも構築可能ではないでしょうか?